To: A Better life Devlog



























Devlog: To: A Better a life
We are 3 students at the "School of Games - Cologne". For our second prototyping week we hade to take part in the "A MAZE" game jam you can find more information here: https://itch.io/jam/out-of-the-frame
We are a team of one artist (Samia) and two programmers (Mohammed, Daniel)
Since Mohammed had personal experience with the topic of escaping by boat and came up with the idea to make a game out of this situation we went ahead and chose the current situation of thousands of people being forced to take the risk of losing their lifes and escape over the sea as our topic.
This devlog is updated in this Google document: Prototyping: To: A Better Life (Desk & Survive at the sea)
Wednesday: Idea & Basic Concept
Samia came up with "Desk of the world"
Mohammed came up with "Survive at Sea"
We decided to merge the best of both projects into one concept.
The experience is based on two mechanics: 'The Desk' & 'The Boat'
Thursday: Indepth information & retroperspective of Mohammed, Further research, Getting to work
We went through the personal experiences and memories of Mohammed. Tried to get the essence of the feeling and circumstances of escaping by boat.
- engine gets damaged multiple times
- engine drops in water -> people swimming / diving to get it back & to push the boat forward as it gets pushed back in the wrong direction by water float
- people cut water bottles in halfs to get the water out of the boat
- people throw personal belongings (backpacks) overboard to lose weight
- people were screaming, crying and praying
- boat was intended for 5 passengers, but there were 10
- women children and men
- windy weather conditions
- journey started early in the morning at dawn at around 5 am
- the engine got damaged after starting the trip and they needed to return to the coast to repair it
- always when the engine gets damaged the people needed to wait for the engine to cooldown and could start it again then
We chose first basic tasks to get the game started.
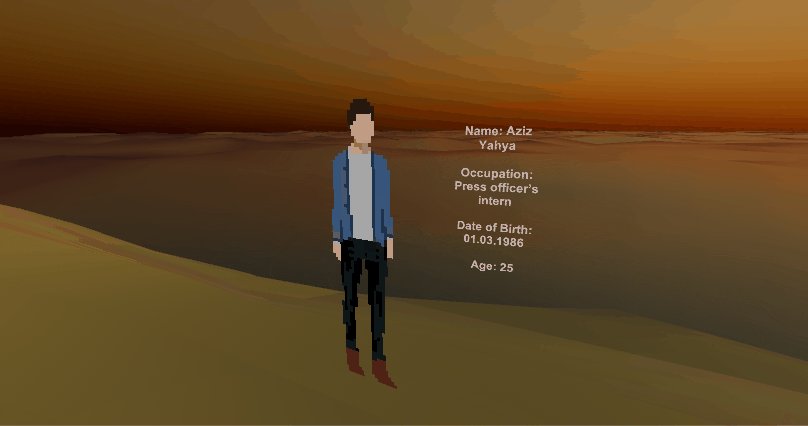
Samia focused on researching the topic to create an authentical storyline and characters and created art assets for the furniture of 'The Desk'.
the 2D sprites with 3D shaders approach of ‘The Last Night’
Created:
- Desk
- Office Background
- Papers
- Read through Post processing process
- Desk Assets/Accessories
- Mind Map overview on the story Done on Friday 16.03.2018
- Important note: if Scenes are too much to include, we won’t include Tarek and Faissal in the coast scene, so the player knows they did not make it.
- Game Flow + Story Document Done on Sa,17.03.2018
Needs:
- [Blurry / Bloomy shaders to let the background and surrounding of the scene blur out keeping the user's eye focused on the center. ]
- Desk Asset
- Work Assets on Desk
- Papers
- An office Back ground scene
- An ocean Background scene
- Boat
- Character Sprites
- straight Papers
- Office Assets
Mohammed started working on the boat scene dealing with the boat controller and the water physics.
Created:
- water physics
- setting for components for boat
- working on code
Needs:
- more information on realistic water physics
Daniel started working on the desk scene getting into 3D Text
Created:
- Two approaches on how to use textures from an input string for newspaper articles, letters etc.
Friday
We brainstormed for a title
Survival At Sea + Desk Of The World = ?
- Atlantic Escape
- Atlantic Odyssey
- Eastern Memories
- A long night
- Blurred Journey
- The other side
- Split
- Fragments
- Escape of Fate
- Free Memories
- Letters to Freedom
We made design decisions
Fonts
- Newspaper:
- Notes / Letters handwriting:
- UI elements:
- Title logo text:
Boat
- people on the boat all black silhouettes?
- colors or monochrome / grey shaped?
Coast
what if we would let the boat scene start at the coast, controlling the protagonist who is meeting with his group and the smuggler
- tense atmosphere
- dark, early morning
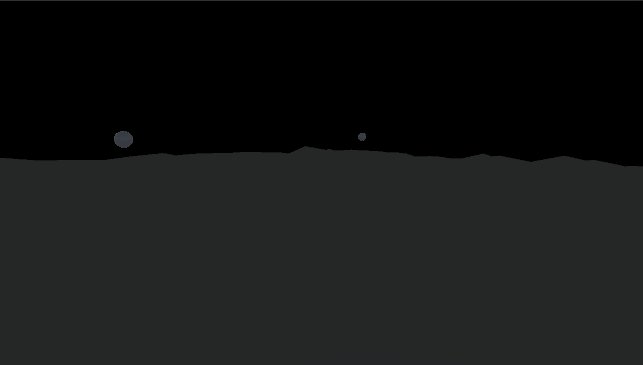
- the sun slowly rises during the first minutes
Title Screen / Intro
Concept 1:
- a view from the coast on the ocean
- dawn at the horizon
- slow calm music
- the title text fading in from the ocean
There should be a color shift / fade during the game. The more grey the closer the war.
Further experiments with the text elements
Saturday
Brainstorm
Improvements on the desk code
To Do: Add camera behaviour that slightly moves and turns to the desk position of the page when it comes in focus.
weird bug here: when making the page a prefab unity always attaches 3 mesh collider components to the mesh!
And the ocean code
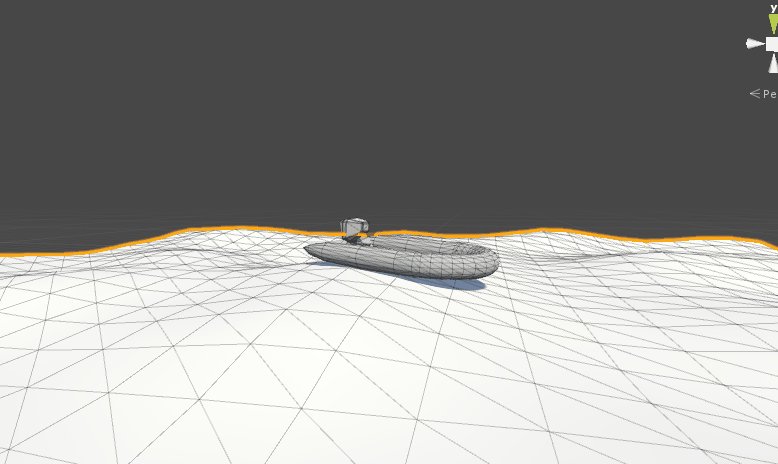
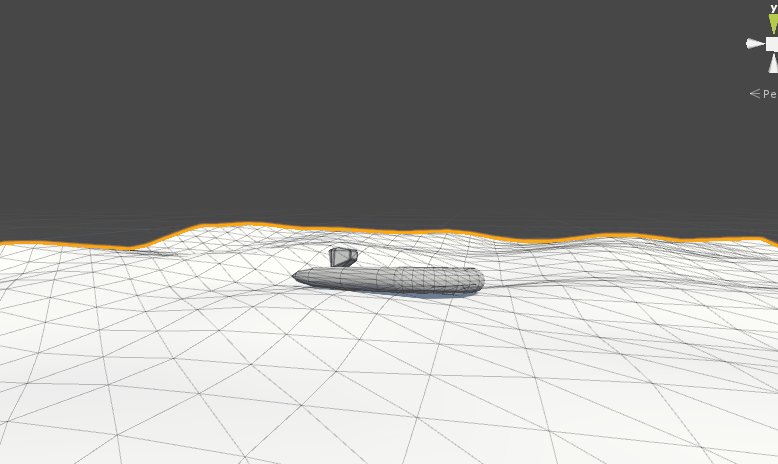
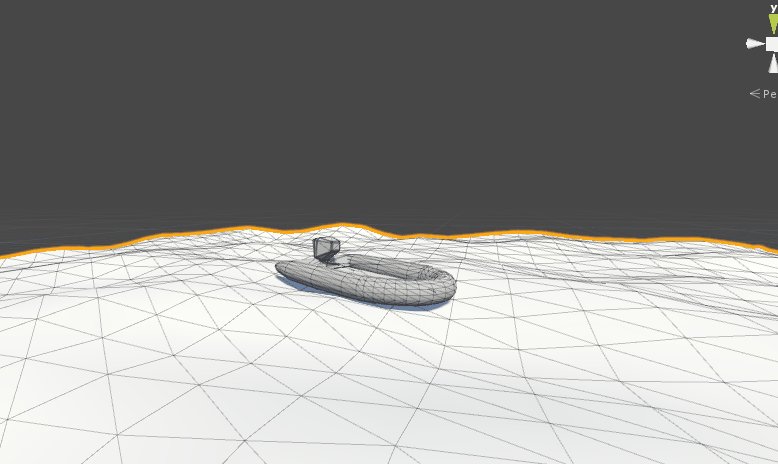
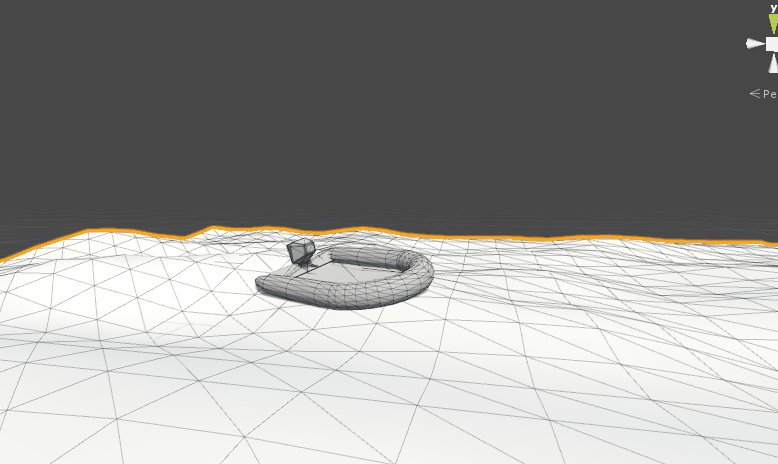
water created with perlin noise (not a good solution for the final product but provides collision for now)
Sunday
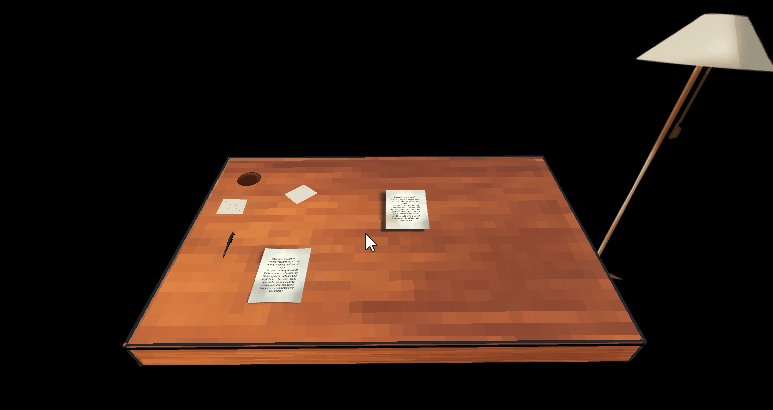
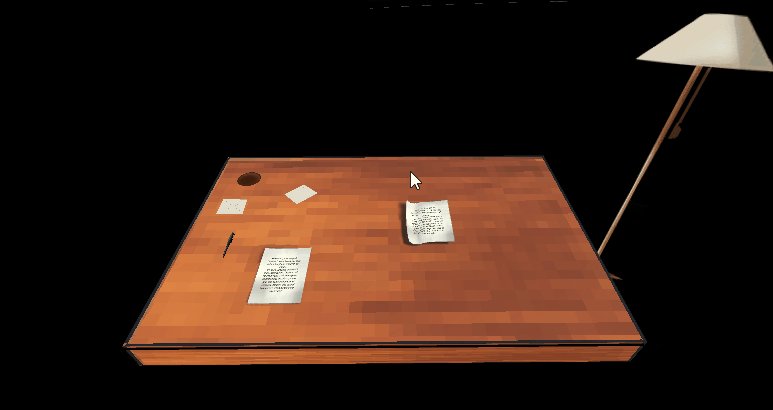
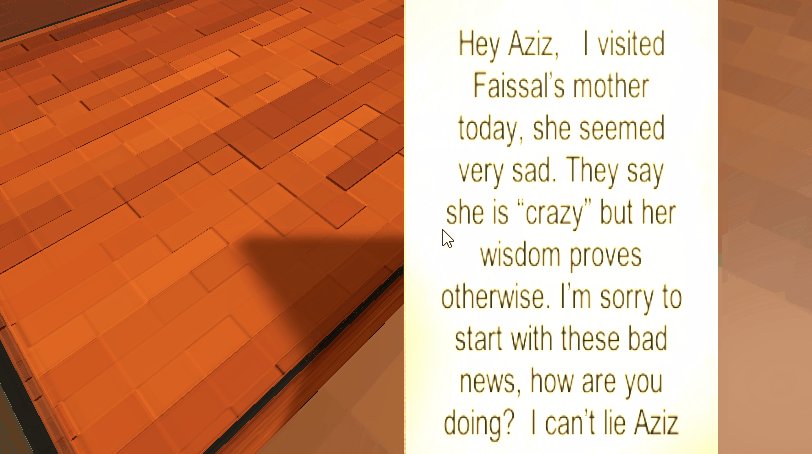
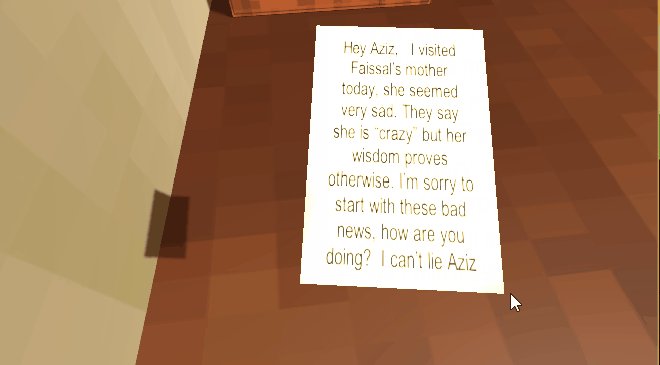
The third iteration of the desk papers mechanic. The papers should probably be closer to the camera?
Monday
refocused on the planned design direction: to suite the pixelart sprites the 3d elements need to have a more abstract and minimalistic aesthetic.
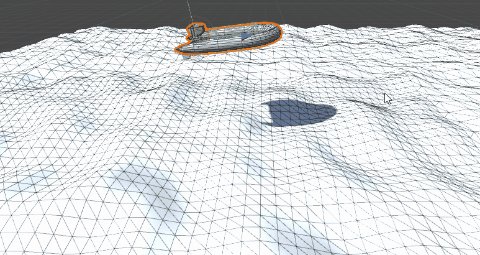
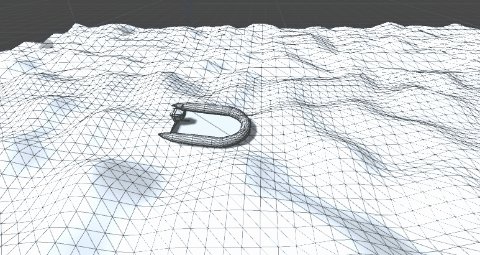
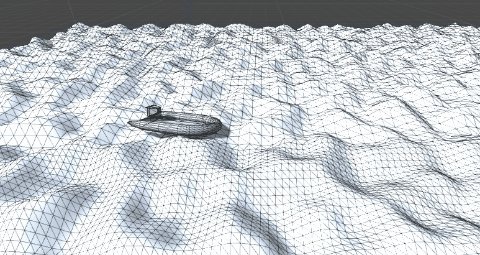
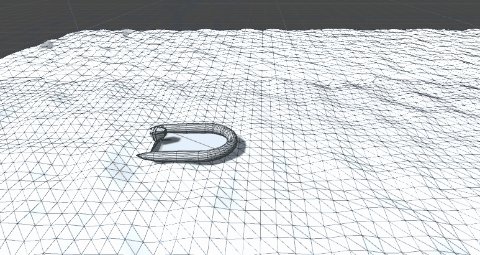
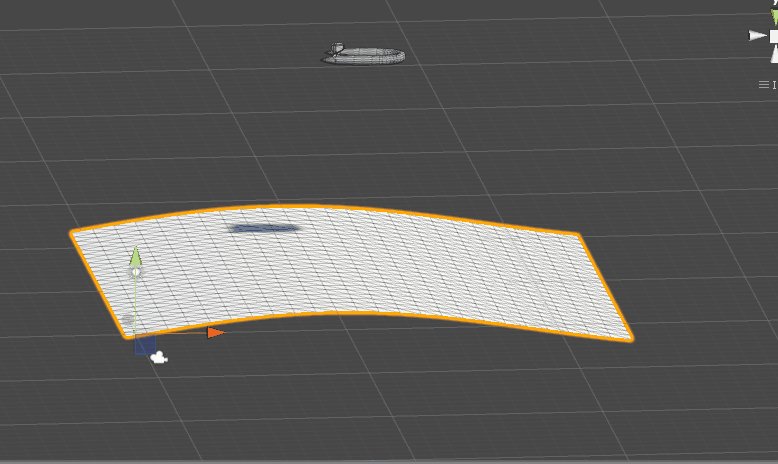
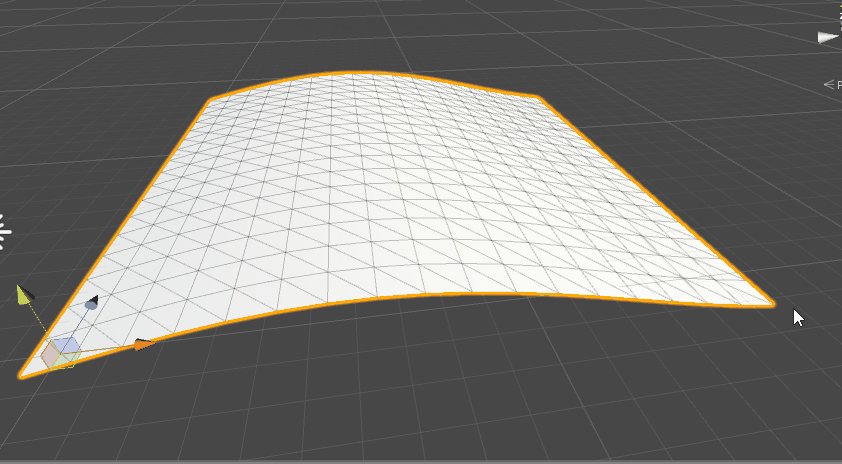
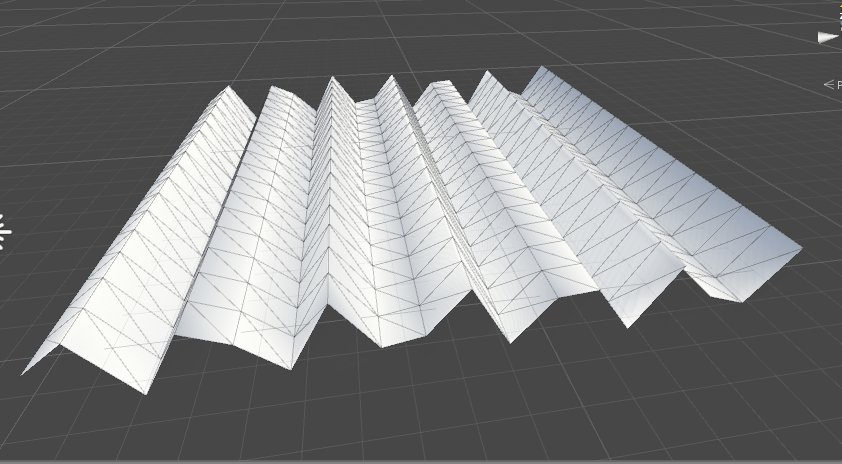
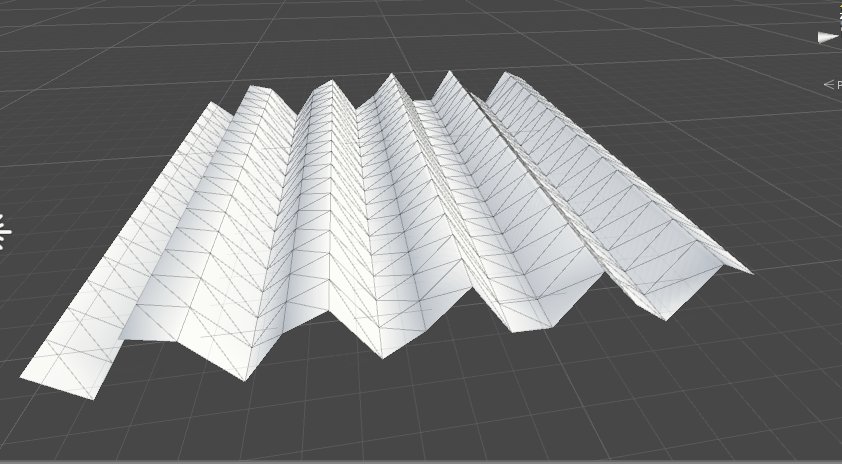
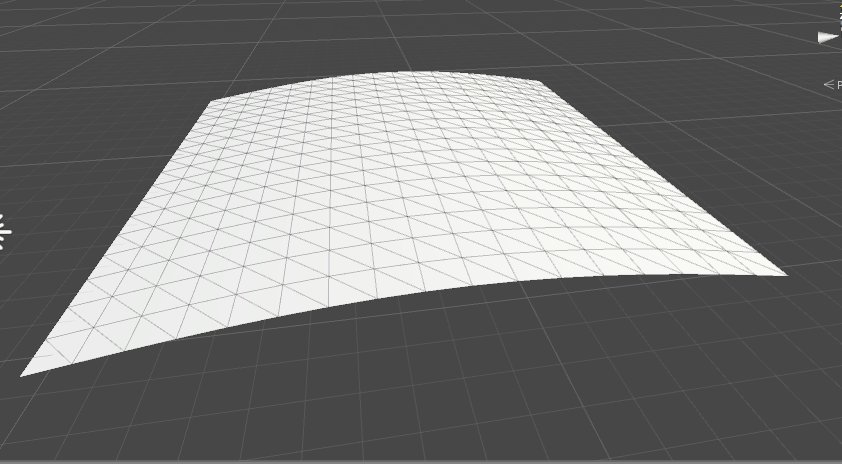
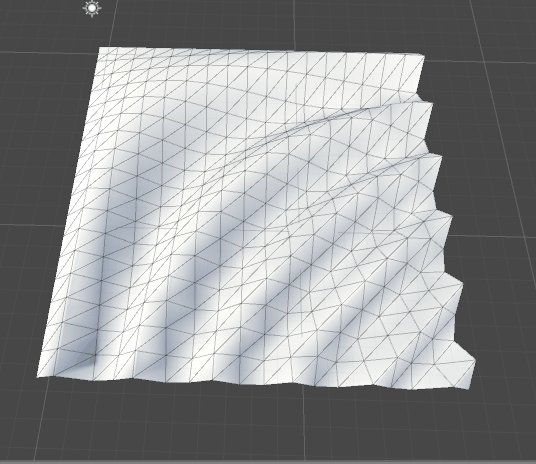
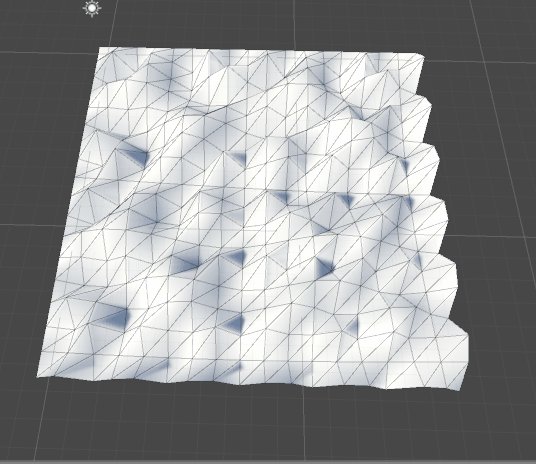
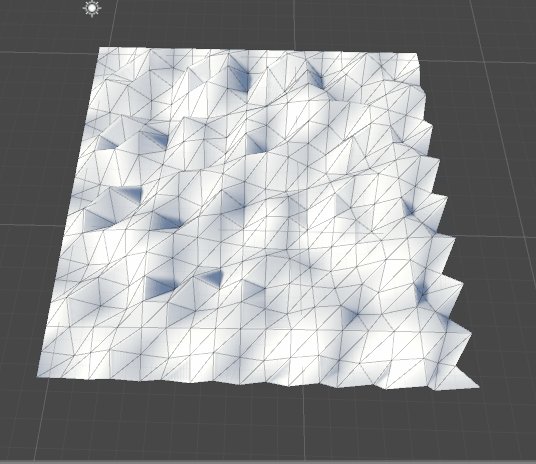
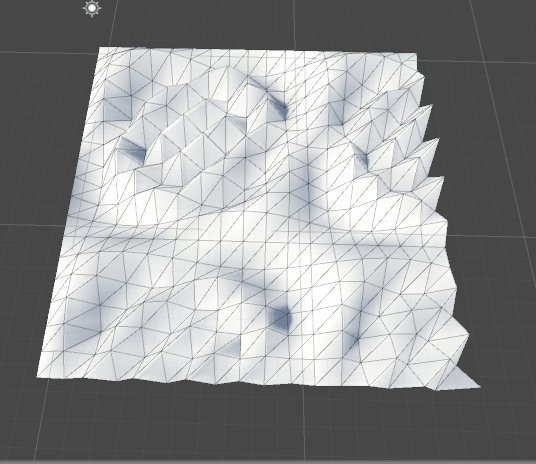
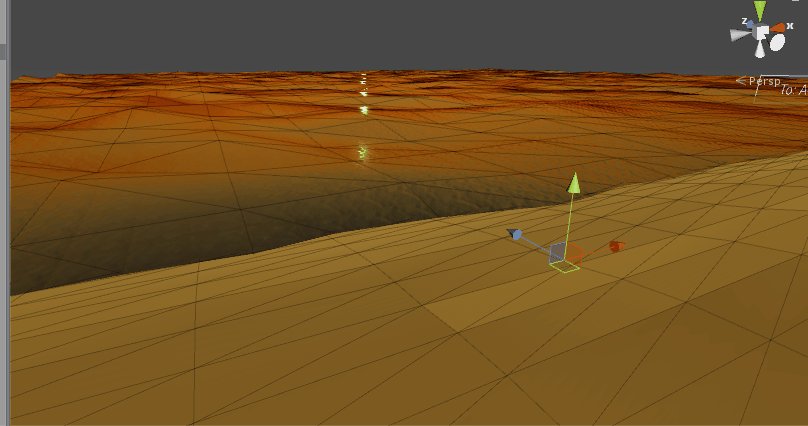
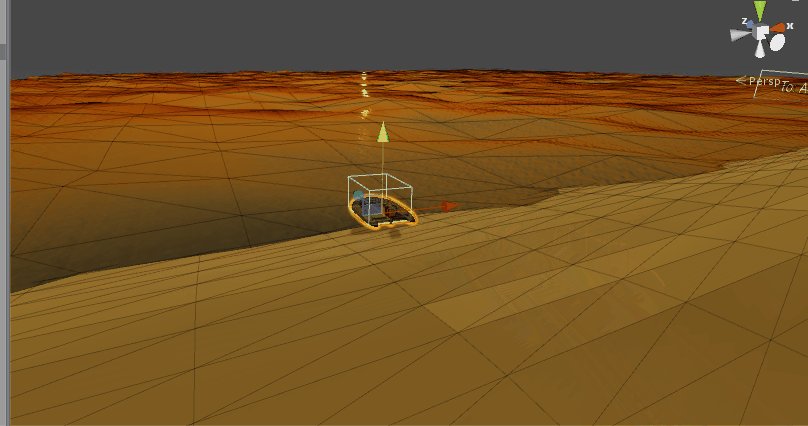
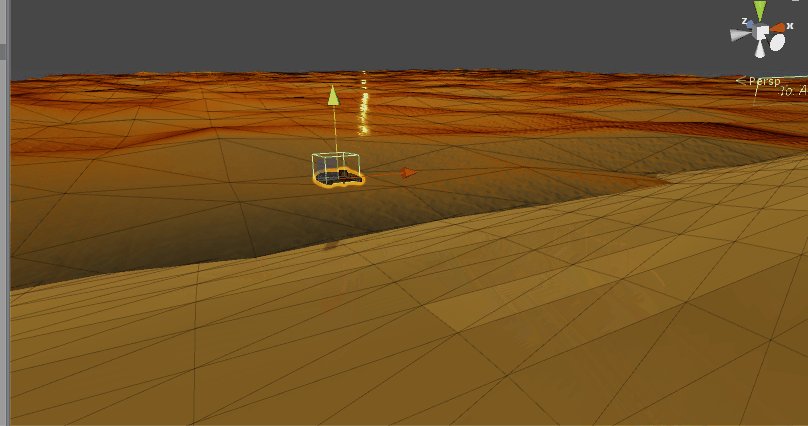
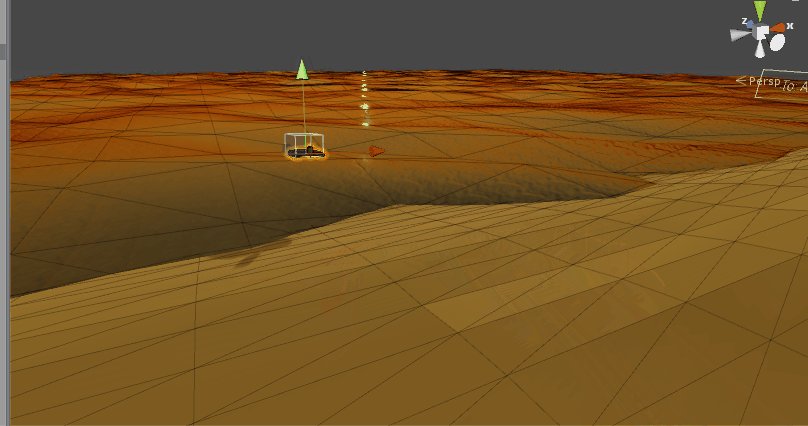
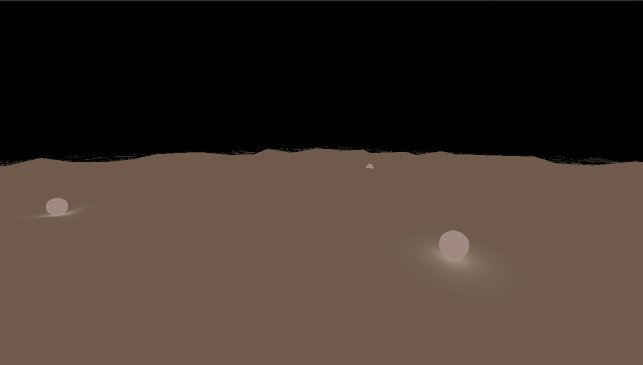
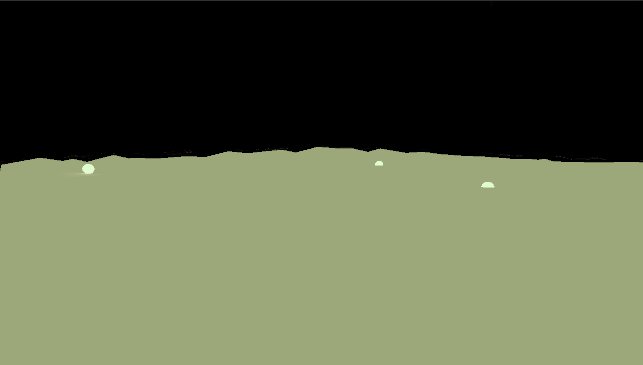
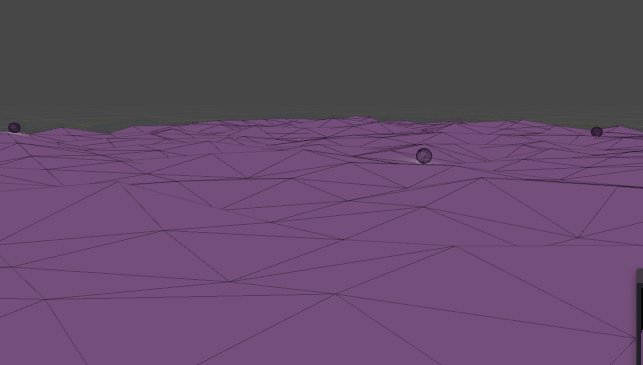
started research on procedural mesh generation to create low poly waves.
https://www.youtube.com/watch?v=ucuOVL7c5Hw (part 1 - 7)
https://www.youtube.com/watch?v=f6cAAjMfPs8
vocab. +“perpendicular”
mesh.RecalculateNormals()
triangles which share vertices blend their normales and have a gradient on their faces
you can not use a number within the name of a class!
difference between 4 and 5 vertices for quads
difference discrete and contiguous quad grids
first sine wave on a procedural mesh grid:
Tuesday
Went through concepts for both scenes..
see Google Doc: Prototyping: To: A Better Life (Desk & Survive at the sea)
...and figured out today’s must have Features:
Desk Mechanics
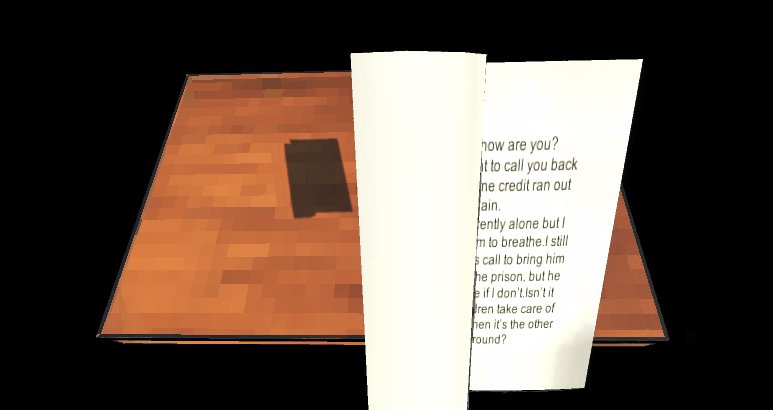
- Grab paper and place it anywhere on the desk☑
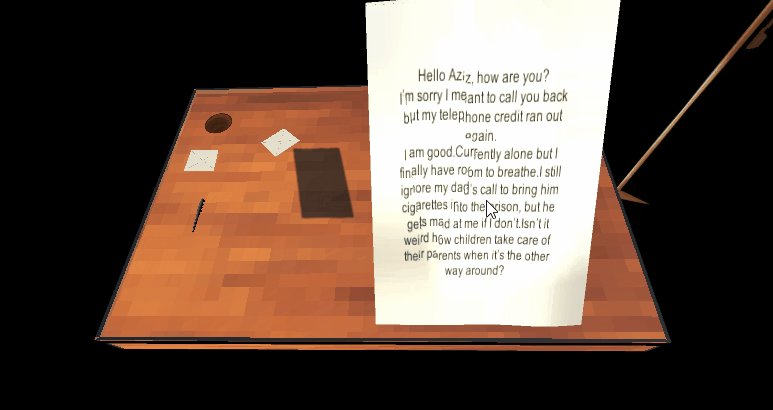
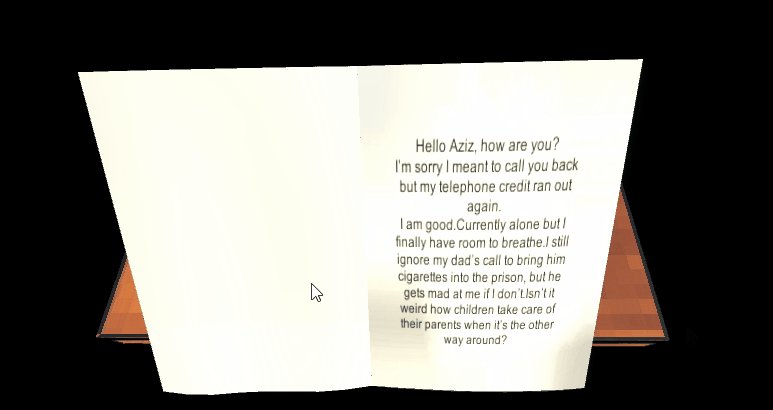
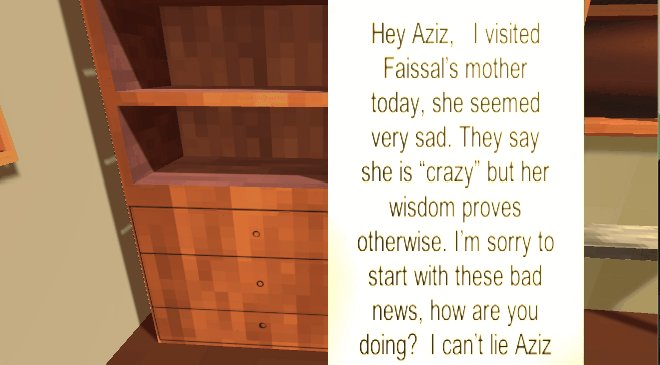
- focus papers and swipe through pages☑
- A Unity Component for Samia to integrate all letters and other texts
- burn paper mechanic
- click money and put it in mail mechanic
- click mail to send it
Boat Mechanics
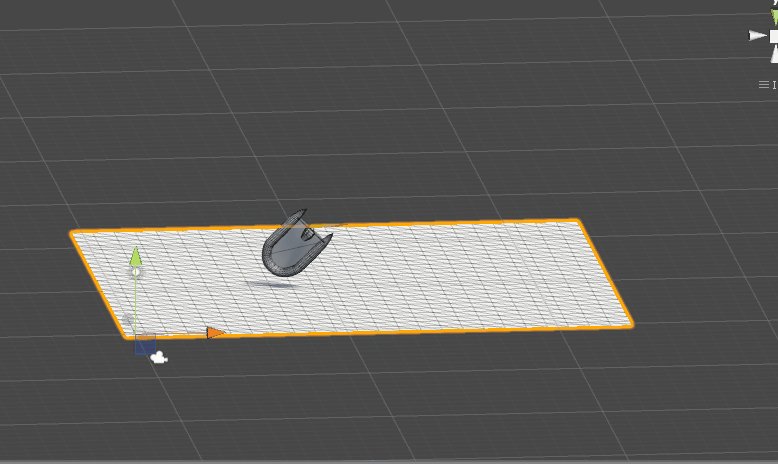
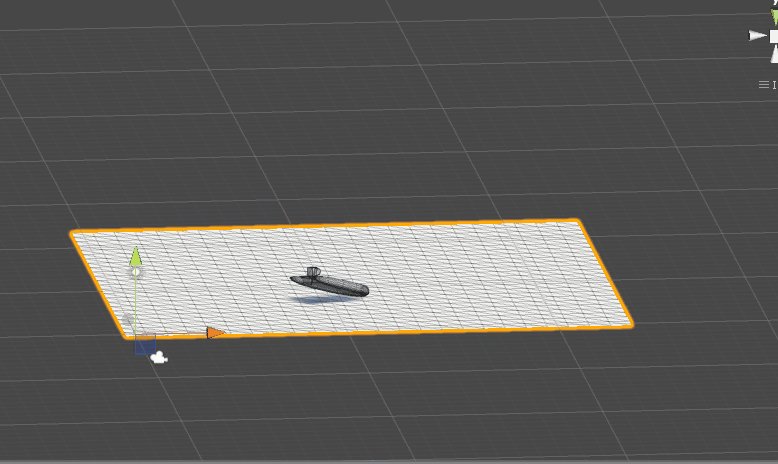
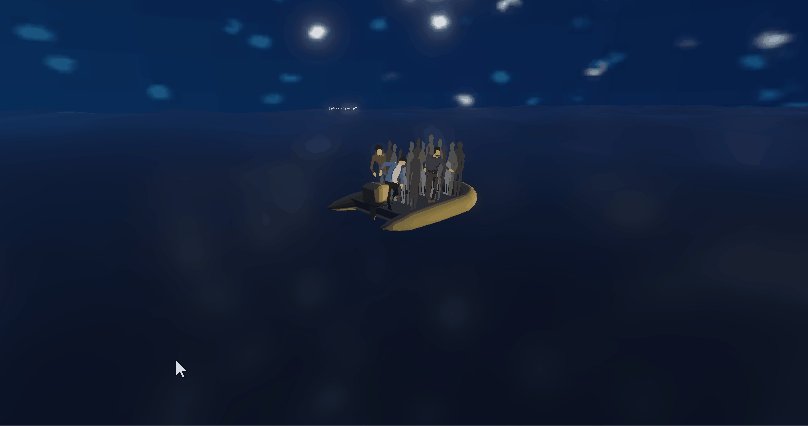
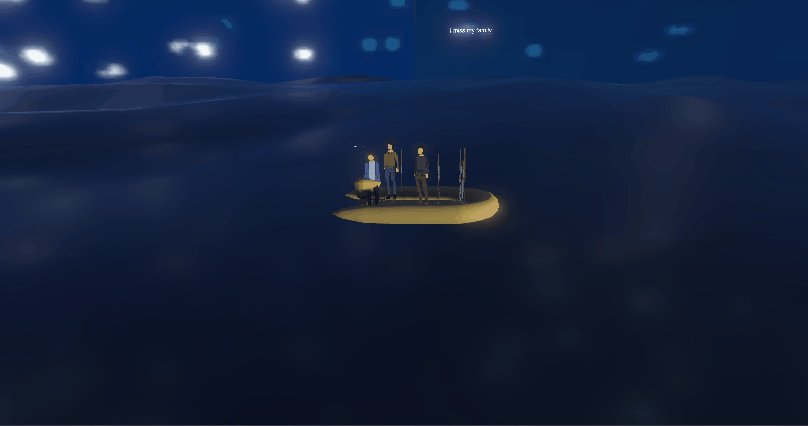
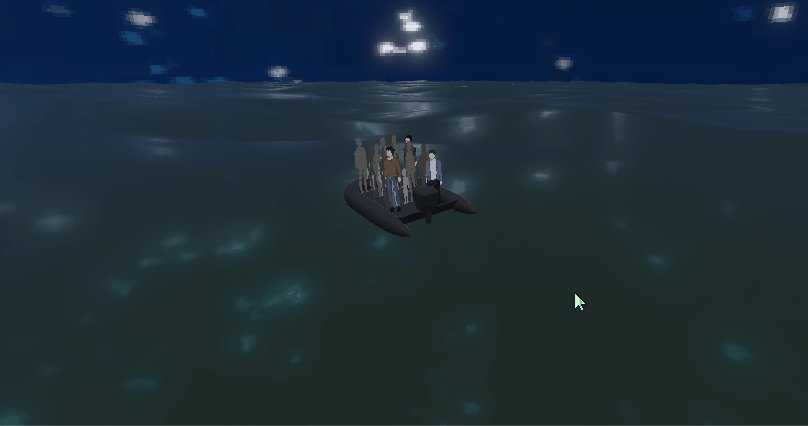
- figure out the best perspective(s) for the boat(with character sprites on it)
- Controls of the boat
- “Endless Ocean” script
- start engine without overheating mechanic
- strength of waves and angle of the boat influenced by waves and animation for player to turn with waves ☑
- Thoughts pop up text ☑
Assets
- Skybox
- Boat(Back view sprite + Top view sprite)
- Person(2 Sprites: normal pose, wave pose)
- Font for News
- Font for Letters
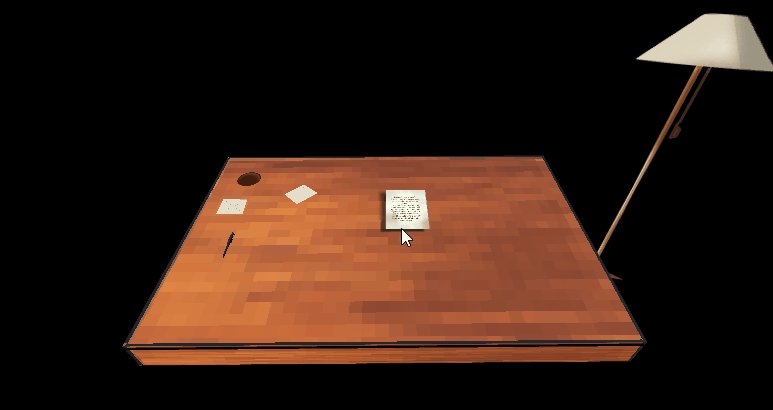
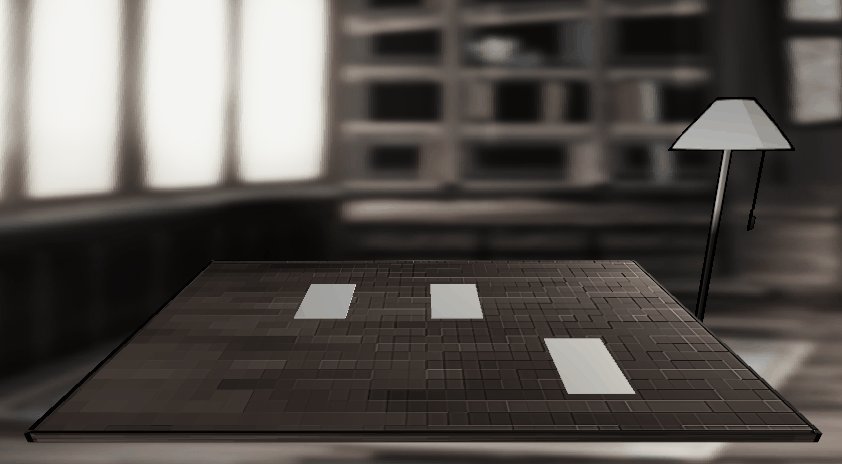
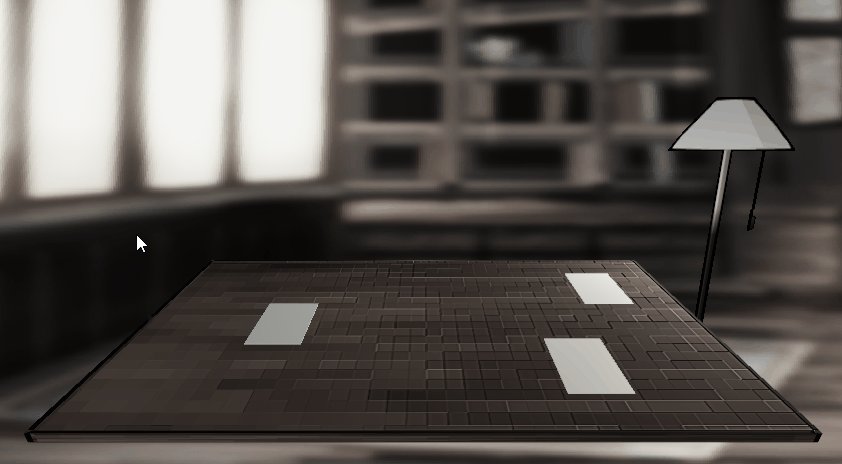
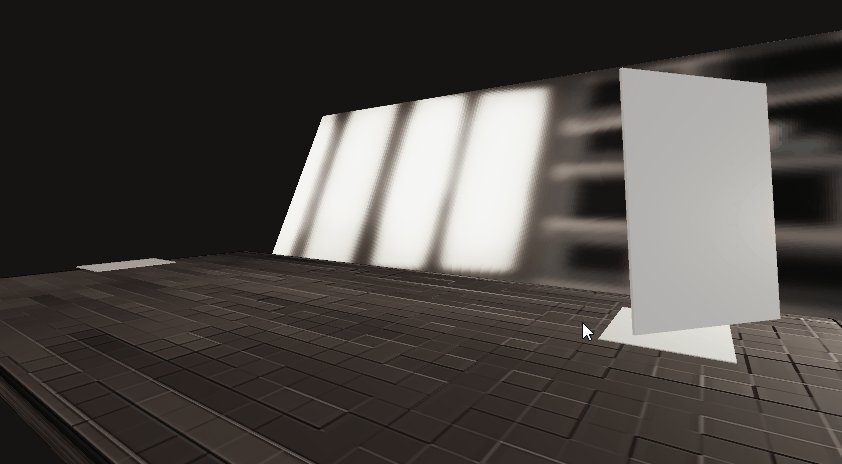
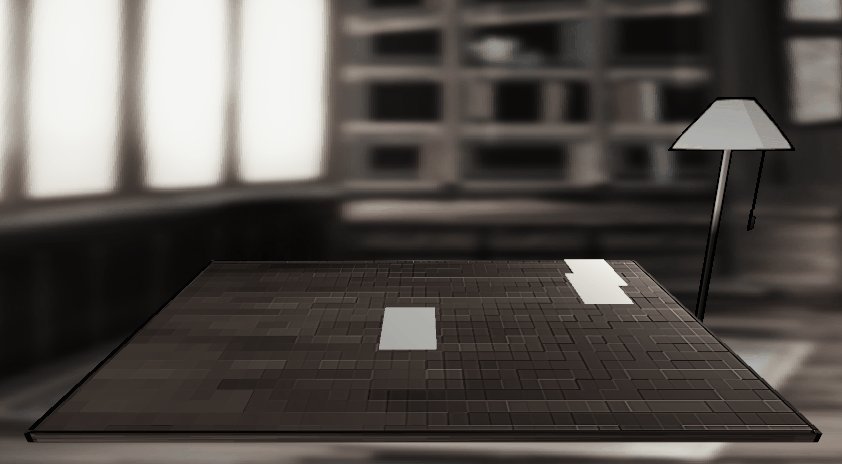
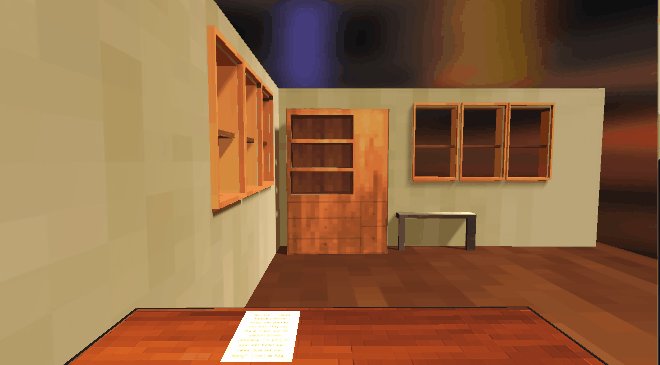
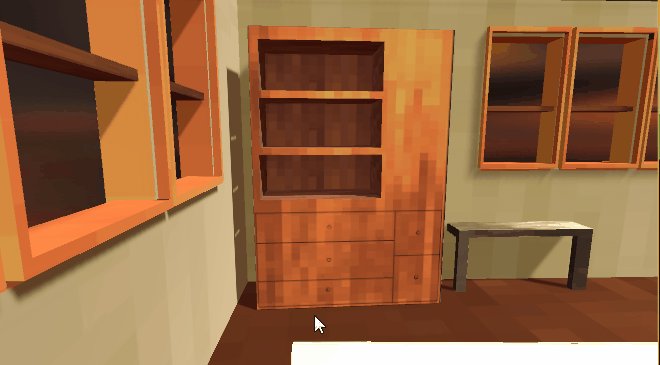
01: Desk Scene
Cleaned up the project folders and made a new scene for the office. Using the new background mesh. +The decision to figure out how it would be to look on the desk from above.
Finally managed to find a get around the Unity bug we’re confronted with.
being forced to add the cloth component via code the paper animations now are a bit bouncier. The new camera angle is not respected in the code yet(it works with a fix point, to always have a nice background) so the camera transitions are not optimal
Next up: the string splitting issue(need to cut the string by words or lines not by characters) and a better way of reading mouse input.
different camera fix points and camera + paper focus points
maybe.. make a whole room and place the cam somewhere different each time?
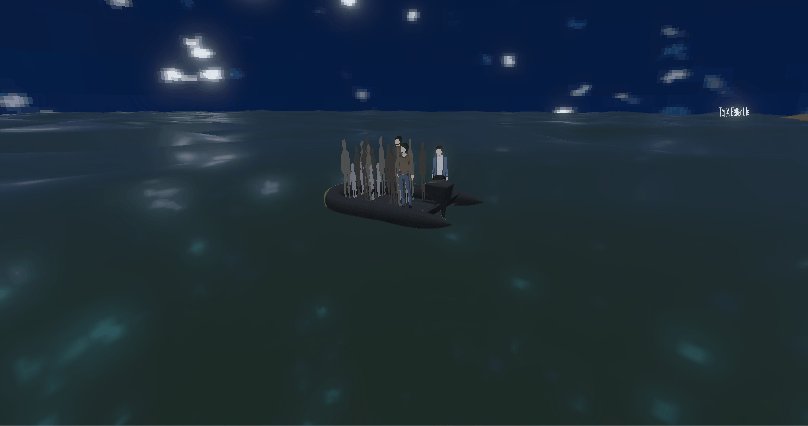
02: Boat Scene
flat & standing still
reactions to waves
thoughts
Tasks & Features for Wednesday:
- string splitting issue
- better way of reading mouse input(desk)
- Seperate the engine from the rest of the model
Nice to haves:
- am anfang alles scharf (das ziel in der ferne)(Martin)
- sobald der motor absäuft unschärfe(martin)
- vertigo effekt für das rettende boot oder die rettende küste in der ferne(martin)
- vertigo effekt bei szenen wechsel / zeitsprung mit vielen sprites die nur für wenige frames in einem sehr lang gezogenen vertigo sichtbar sind (z.b. skyline von stadt in syrien, menschen auf den straßen, marktplatz, etc… , panzer, explosion, sich duckende menschen, schreiendes kind, flucht und reise durch mehrere länder, erreichen der küste und des schmugglers)
- a better way of reading mouse input(desk)
- make a whole room and place the cam somewhere different each time the user opens a paper, maybe even with some topic related places in the room?!? e.g. at the “burn the letter” moment jump to a candle ?
- Some character sprites are orientated in the wrong direction for the wave effect
Wednesday
we made node based camera transitions for the scenes
Finally made it to give the procedural wave mesh uvs, but this brought up a bunch of new fine tuning tasks, also with the new skybox in mind

Thursday
We tried to find a fast way of updating to Samias new artwork for the desk scene - we lost a lot of time here but it was worth it. On the boat scene Mohammed implemented the progress bar and the rocks mechanics. Due to some merge issues only the progress bar made it in the scene for presentation.
Daniel tried to finish the camera transitions and character placements for the intro sequence.
During the last hours we noticed there was something going wrong with the depth of field effect values: We trigger depth of field changes to refocus for example in the desk scene when clicking on a page. But somehow the values seemed to have another effect on the depth of field inside Unity compared to the build version.
Friday
As the task included getting a playable version on itch.io at presentation we uploaded a version with so much blur in it. You could not clearly see the boat or the character sprites. We also missed a Unity dll library file in the first version so the game would not start.
As finding a solution for the depth of field bug seemed like it would take a lot of time by today we temporarily removed it from the game and uploaded a now working version.
External Assets
Placeholder “Mediterranean Sea” Coast Sound
https://freesound.org/people/desdur/sounds/347707/
Placehold “Boat Engine” Sound sequence
https://freesound.org/people/miklovan/sounds/195892/
Placeholder “Boat Engine Starts” Sound
https://freesound.org/people/bone666138/sounds/198839/
Unity Post Processing Stack
To: A Better Life
Draft of a narrative experience dealing with the refugee crisis, made during A MAZE Game Jam "Out of the frame" 2018
| Status | On hold |
| Authors | o:tone, ampaloue |
| Genre | Educational |

Leave a comment
Log in with itch.io to leave a comment.