Dungeon Crawler Jam 2024
DungeonCrawlerJam-2024
A lo-fi engine made in 9 days for the DungeonCrawler Jam 2024.
How to Run
After submitting I realized there are some cases where the game is recognized as virus on Mac and Windows. I still need to figure out how to tackle this. Sorry about that, but in most cases you're able to run the game without issues.
Mac
1. Right Click on the file libglfw.3.dylib in the libs folder and click Open
2. A prompt will appear "macOS cannot verify the developer of “libglfw.3.dylib”. Are you sure you want to open it?" - select Open
3. Repeat for the DungeonCrawlerJam_2024 file
How to Use
Steps to get to the first person movement:
1. Open Editor (Top Left Button in menu)
2. Via the file Menu, open "test.level" file
3. Press tab key to toggle between editor and first person view
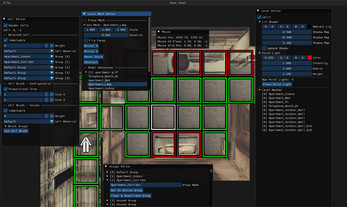
Editor
The level can appear empty in editor - only those level meshes are drawn that are connected to the cell the mouse is on
A more detailed guide on how to use the editor will follow.
Controls
| Right Click | Lock Cell to Cursor Position / Unlock Cell |
| WASD | Navigate |
| TAB | Toggle between Editor and First Person Character |
| Q / E | Rotate LevelMesh when placing a level mesh |
| Capslock | Toggle Vertical Mesh Offset |
| Left Shift | Toggle Horizontal Mesh Offset |
Note
This is an unfinished entry for dungeon crawler jam 2024. I spend 9 days building a tiny dungeon crawler engine from scratch. I spend most of the time on:
- getting the rendering right with pbr textures, point lights and shadow mapping
- resource loading
- audio system
- basic ui system with buttons and mouse + keyboard input
- fully cross-platform project: desktop(mac, windows, linux) and web - also mobile support via web
- a map editor
- optimizing draw calls: only meshes and light sources in sight are rendered
So I did not reach the point were I could implement the actual game mechanics. But nevertheless I wanted to share the outcome and at least upload a build where you can just walk through a level without any interactions or game loop.
Credits
developed by @its_dan_ott
https://twitter.com/its_dan_ott
Third Party Sources:
Libraries
stb_image, stb_truetype by Sean Barrett - license : (Public Domain) https://github.com/nothings/stb
cgltf by Johannes Kuhlmann - license : (MIT) https://github.com/jkuhlmann/cgltf
glad by David Herberth - license : (MIT) https://github.com/Dav1dde/glad
glfw by Marcus Geelnard, Camilla Löwy - license : (zlib/libpng) https://github.com/glfw/glfw
imgui by Omar Cornut, others - license : (MIT) https://github.com/ocornut/imgui
glm by G-Truc Creation - license : (Happy Bunny License) https://github.com/g-truc/glm
miniaudio by David Reid - license : (Public Domain) https://github.com/mackron/miniaudio
Also big thanks to Joey De Vries for the awesome learnopengl tutorial. https://learnopengl.com/
Sounds:
- Projector Button Push.wav by GreekIrish -- https://freesound.org/s/254713/ -- License: Creative Commons 0
- Ambience, Seaside Waves, Close, A.wav by InspectorJ -- https://freesound.org/s/400632/ -- License: Attribution 4.0
Fonts:
- ChiKareGo by Giles Booth - license : (Creative Commons Attribution) https://pentacom.jp/pentacom/bitfontmaker2/gallery/?id=3778
Textures:
- Textures created with poly.cam's AI Texture Generator - license : (unrestricted and royalty-free commercial license) https://poly.cam/tools/ai-texture-generator
Restrictions
- Max of 13 Point Lights at a time
- Wave files only for audio (See Audio Library section in challenges)
Development Goals
My goal for this jam was use my raw cross-platform template and bring it to the next level by adding lighting, ui and audio.
By the start of the jame the template only consisted of a sprite renderer and basic functionality to set up an opengl context to target the desktop platforms and web.
I also realized that for a dungeon crawler targeting mobile could also work as the entire game can be controlled with just the mouse. Though I didnt want to deal with the hassle of additional workload to get the project build via gradle / android studio and xcode. So the project works on mobile but only via the browser on itch.io.
Challenges During Development
Web
Shadow Maps
After spending the first 3 days on implementing the point lights and shadow mapping I realized they broke the web build as the depth cubemaps could not be initialized - it took me an additional day to fix that..
Canvas Size
During development I always just set the size of the canvas on which the game is drawn to to hard pixel values of 1920x1080 but then I realized this could be an issue for smaller displays, especially mobile and also looks too small on big 4k screens. I changed that for the final version so it is always stretched to match the screen 100% for both axes - won't look good on 4:3 aspect ratio - but most people have 16:9 nevertheless so it's ok for the jam.
Cursor Position in the Browser
After adding the ui system I realized that mouse cursor position in web broke whenever the canvas was resized. It took a while to get the calculation right by reading the canvasses innerWidth/innerHeight via emscripten.
Audio Autoplay Policy
After adding the audioSystem I noticed that the audio engine wasn't able to initialize the web audio device. Tis was due to google's autoplay policy that does not allow for audio to be auto played -> fixed it by un-checking the "Automatically start on page load" option on itch.io
Audio Library
After adding the first ui sounds and a background theme for the main menu I noticed errors in the web developer console. Besides an error that led to a possible typo in the library's emscripten target I also noticed undefined behaviour when loading mp3 files. As it was Friday evening and I just had two days left I decided to not figure out what could be the issue here - most likely it was due to me missing something in the implemmtation. So there was another restriction for the project: using wav files only for the audio which are much bigger in size than mp3 files. So I came up with a solution: Instead of using 44100Hz 16bit stereo wav files I used 16000Hz unsigned 8bit waves - mostly mono. This reduced the file size drastically and also introduced a bit of a "lofi"-sound style.




Leave a comment
Log in with itch.io to leave a comment.